 The final Back Rack Shot where Jack Black, as Gulliver, was comped into this three layer file in Photoshop.
The final Back Rack Shot where Jack Black, as Gulliver, was comped into this three layer file in Photoshop.
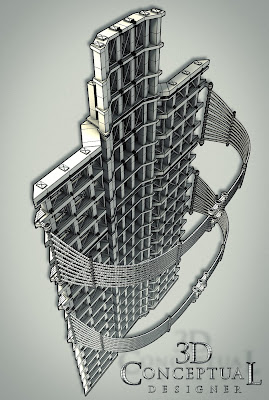
 A Quad Geometry view of the Back Rack Model I re-created from the film for these Poster Comps.[ Mesh-smooth is OFF]
A Quad Geometry view of the Back Rack Model I re-created from the film for these Poster Comps.[ Mesh-smooth is OFF]
 The Stepping over Idea emphasized his large scale by having him rest his sneaker on the castle itself.
The Stepping over Idea emphasized his large scale by having him rest his sneaker on the castle itself.
 A front view, low angle "step Over" comp idea I did for Gulliver's Travels One Sheet presentation back in 2010.
A front view, low angle "step Over" comp idea I did for Gulliver's Travels One Sheet presentation back in 2010.
 For this "step over" comp idea Gulliver has his foot resting up on the overpass of this part of the castle.
For this "step over" comp idea Gulliver has his foot resting up on the overpass of this part of the castle.
 For this shot Jack Black's character Gulliver, is conversing with someone on the ledge of the castle tower.
For this shot Jack Black's character Gulliver, is conversing with someone on the ledge of the castle tower.
Project Review
Gulliver's Travels 2010
PART II: 3D Illustration
Gulliver's Travels 2010
PART II: 3D Illustration

Client: Twentieth Century FOX Film Corp. via BLT and Associates.
Creative Director: Peter Stark.
Project Date Fall 2010.
In my second post for Gullivers Travels, today I have posted the 3D Illustration that I did last year for the advertising pitches done for BLT and Associates.
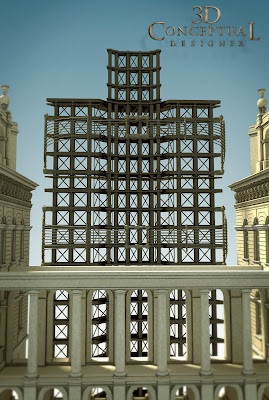
The first step is, I had to find out where they were shooting in England ,and get reference for the actual castle used beyond what I had from the film, so I could accurately built the facade.
Next step was to nail down what parts were needed, as building every brick was too much for these posters, so we focused on the courtyard area and I built one side.
I first create a vector line-art file that is done to nail down the proportions of the building to be built before I begin construction. I then build around this file and delete it once I am blocked in.
I was also provided the base photo they wanted to use for perspective angle and lighting needed for me to match up, and you can see this image ghosted in the backgrounds of a few images above.
A very fun project with a company that embraced 3D Illustration very early on , over a decade back in Theatrical Advertising when I was still in-house, and they still lead with integration of 3D Illustrations with stock photography use.
The first step is, I had to find out where they were shooting in England ,and get reference for the actual castle used beyond what I had from the film, so I could accurately built the facade.
Next step was to nail down what parts were needed, as building every brick was too much for these posters, so we focused on the courtyard area and I built one side.
I first create a vector line-art file that is done to nail down the proportions of the building to be built before I begin construction. I then build around this file and delete it once I am blocked in.
I was also provided the base photo they wanted to use for perspective angle and lighting needed for me to match up, and you can see this image ghosted in the backgrounds of a few images above.
A very fun project with a company that embraced 3D Illustration very early on , over a decade back in Theatrical Advertising when I was still in-house, and they still lead with integration of 3D Illustrations with stock photography use.
Cheers, THOM














































